Sat Sep 26 2020
...
Webhooks Come to FastComments
! This Article Contains Technical Jargon
What's New
With FastComments it's now possible to invoke an API endpoint whenever a comment gets added, updated, or removed from our system.
We accomplish this with asynchronous webhooks over HTTP/HTTPS.
How To Use It
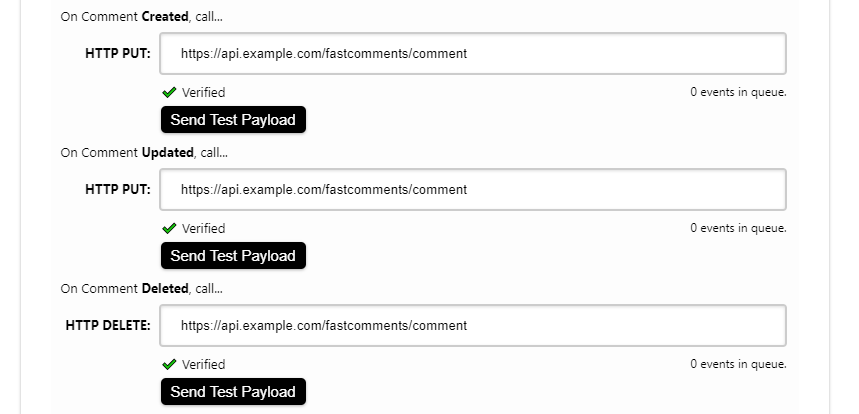
First, navigate to the Webhooks admin. This is accessible via Manage Data -> Webhooks.
From there you can specify endpoints for each type of comment event.
For each type of event, be sure to click Send Test Payload to ensure you've setup your integration correctly. See the next section, "Testing", for details.

Testing
In the Webhooks admin there are "Send Test Payload" buttons for each event type (Create, Update, Delete). The Create and Update events send a dummy WebhookComment object, while testing Delete will send a dummy request body with just an ID.
The test will make two calls to verify the response code for "happy" (correct API Key) and "sad" (invalid API key) scenarios.
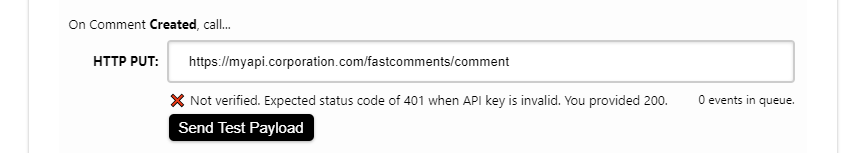
When the test sends an invalid API key you should return a status code of 401 for the test to pass completely. If you don't correctly check the value of the token, you'll see an error like:

The Comment Object Structure
The "Create" Event Structure
The "create" event request body is a WebhookComment object.
The "Update" Event Structure
The "update" event request body is a WebhookComment object.
The "Delete" Event Structure
The "delete" event request body is a WebhookComment object, but only containing the id.
Why do Create and Update both use HTTP PUT and not POST?
Since all of our requests contain an ID, repeating the same Create or Update request should not create new objects on your side. This means that these calls are idempotent and should be PUT events as per the HTTP specification.
How It Works
All changes to the Comment object in the system fire an event which ends up on a queue. You can monitor this queue in the Webhooks admin in the event that your API goes down. If a request to your API fails, we'll re-queue it on a schedule. That schedule is 1 Minute * the retry count. If the call fails once, it'll try again in a minute. If it fails twice, it'll then wait two minutes, and so on. This is so that we don't overload your API if you are going down to load related reasons.
Security & API Token
In the request header we'll pass your API Secret in the parameter called "token".
If you do not properly check this parameter, your integration will not be marked Verified. This is a safeguard to ensure any integrations with FastComments are secure.
In Conclusion
We hope you find the FastComments Webhook integration easy to understand and fast to setup.
If you have further questions, feel free to reach out to the customer support page.
Cheers!
