Fri Jul 17 2020
...
Adding Comments to a BigCommerce Blog
Add Audience Engagement to Any Page
What if your audience could comment on your blog posts, ask questions, and give feedback? Now they can with FastComments.
Custom Themes
In order to add FastComments to your BigCommerce store's blog, you'll have to edit your theme templates. We'll walk you through it.
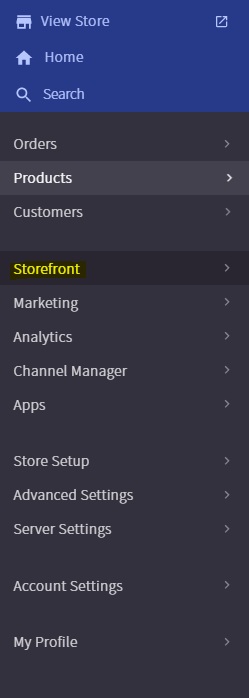
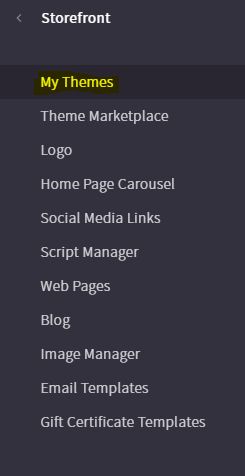
In the BigCommerce dashboard go to Storefront -> My Themes.


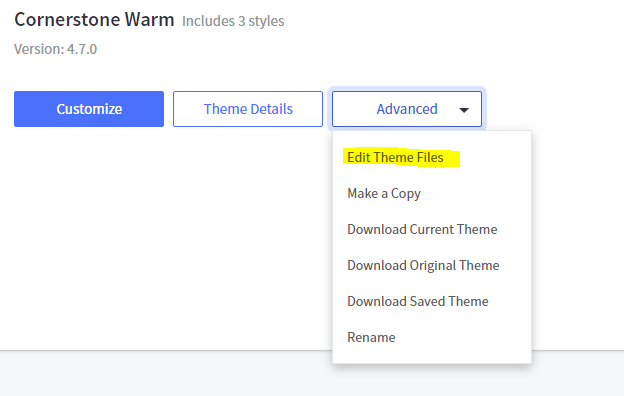
Under "Current Theme" you'll see a dropdown with the label "Advanced".

In this dropdown the first option is "Edit Theme Files". If this option is not clickable, you'll first have to copy the theme via "Make a Copy".
Once you can open the template editor you'll see a file browser on the left side of your browser. This is a file browser for the templates in your theme.
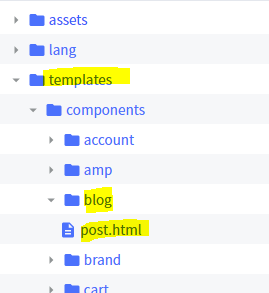
You'll want to navigate to the HTML template that represents a blog post. It's at templates/components/blog/post.html, as illustrated:

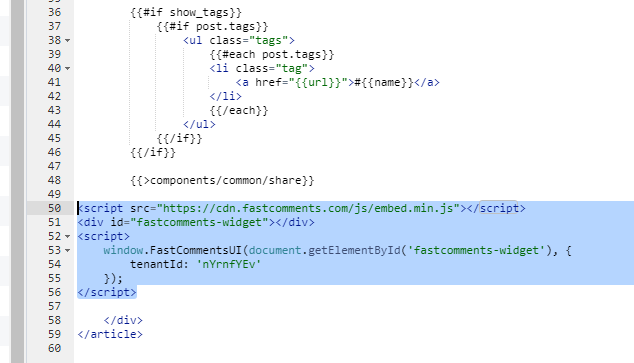
Your FastComments code snippet, which you can get from here should be pasted right after line 48, which has the text "{{>components/common/share}}".

Remember!
You'll have to add the domain for your store to FastComments, which you can do here.
In Conclusion
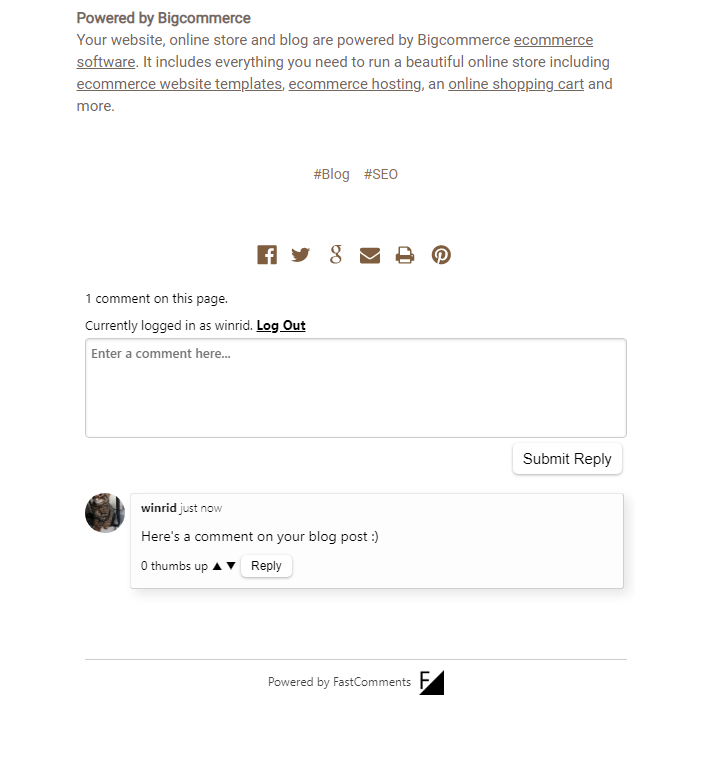
Here's what FastComments should look like on your BigCommerce blog. Cheers!