How to make a comment system like Hackaday.com
Jan 24nd 2020
WHOA WHAT HAPPENED?
This post is a demonstration of using FastComments to make a comment system that looks like https://hackaday.com.
We don't suggest you copy them. But this demonstrates the flexibility of FastComments.
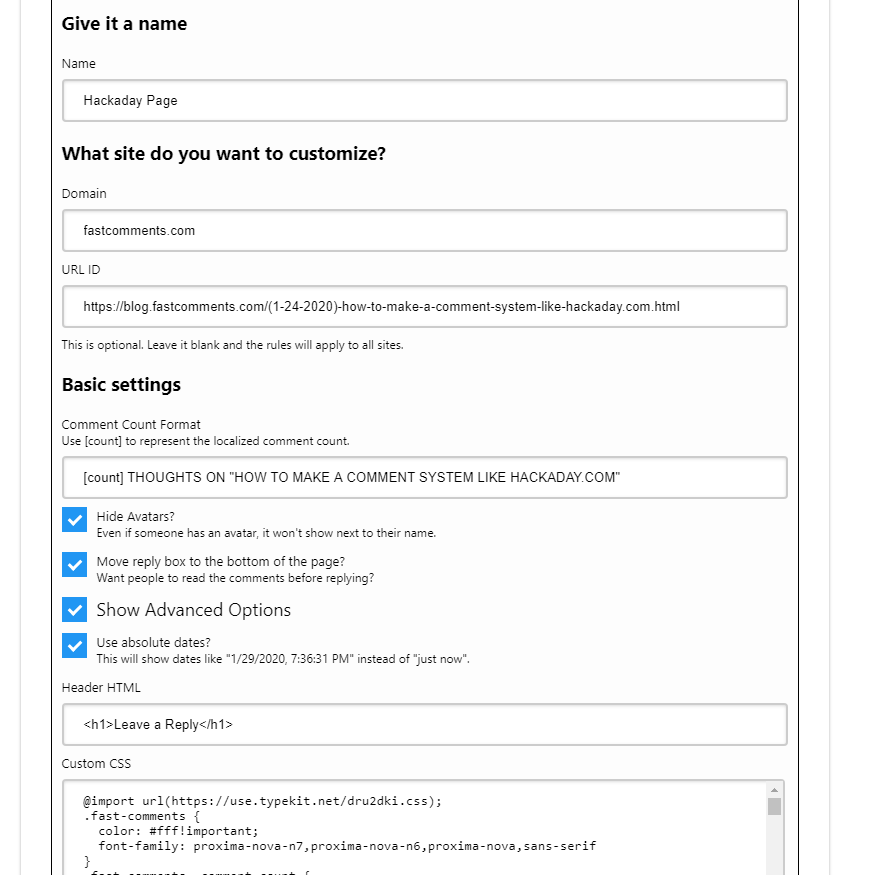
Making FastComments look this way is simple! We built a UI for it! For example, here is the configuration we used to make FastComments match this page:

If you want to do it in-code it is just as easy.
We just have to set a few options. Well, seven. Here's the code snippet (custom CSS omitted). Only so much CSS can be inserted this way. We recommend you use the above UI for defining CSS. It will also minify it for you, where as defining the customCSS property will apply no minification optimizations.
So what do each of these mean?
- commentCountFormat = The format of the title above the comment thread. "[count]" Gets replaced with the actual localized count.
- commentCountUpdated = A function that is called when the comment count changes. We use this to set the comment count at the top of the page
- headerHTML = HTML That's shown above the "leave a reply" box. In this case we use it to insert a heading element.
- hideAvatars = Hackaday does not have avatars. So we set this to true to hide them.
- inputAfterComments = Repositions the reply box to the bottom of the comment feed.
- absoluteDates = Changes the default date format (ie, "11 Minutes Ago") to an absolute date.
- customCSS = Custom styling
All configuration options are documented here.
